Goodbye Flash – We Truly Loved Ya!
This article is an update to a blog post by Michael Getz from November 2017
The clock is ticking down and at the end of this December, Adobe Flash – once vital to an incredible cornucopia of creative interactive e-learning and multimedia programs – will become obsolete, and a myriad of Flash programs will no longer play in standard web browsers.
Back in 2010, Apple’s Steve Jobs planted the first seeds of Flash’s demise by claiming that Flash was an outdated web technology that would not be supported on Apple iOS devices, and then in 2017 Adobe announced that it would officially end all development and support for the Flash Player at the end of 2020.

Several web technologies initially appeared on the scene to take over the place of Flash; most notably HTML5, the fifth and latest generation of the Hypertext Markup Language and basic foundation of the web page. HTML5 has been adopted by the greatest number of e-learning authoring tool providers, including Articulate 360 (Storyline, Studio and Rise), Adobe Captivate, Trivantis Lectora, Techsmith Camtasia, iSpring Suite, DominKnow Claro, and too many others to name. HTML5 allows e-learning applications to play in web browsers and on tablets and mobile devices, and browser support for HTML5 has become increasingly stable and consistent over the past several years.
While these state-of-the art e-learning authoring tools produce programs that will play without Flash, many companies still have libraries comprised of scores or even hundreds of legacy custom and off-the-shelf Flash-based e-learning courseware that are already being impacted and, in less than a year, will cease to function completely.
Your company may have already begun the process of converting its old Flash-based courses to HTML5 – you may even have completed the process! – but just in case you haven’t yet, what follow below are some useful pointers.
And if you need a hand, please don’t hesitate to reach out – we have a wide range of strategies and solutions to help make the process as painless as possible!
Converting Legacy Flash Courses to HTML5
First, how can you tell if some of your older courses were Flash based? Here are two simple checks:
- If the course(s) were developed before 2014 and included audio, video, animation and interactivity, there’s a good likelihood that they included Flash components.
- If you’re able to look at the folders and files in the published courseware, and you see files with a “.swf” extension, the course(s) were designed to run using the Flash plug-in.
Here are some tips for transitioning those legacy Flash courses to HTML5.

You Have the Source Files (Best Case Scenario)

When you have the original source code files for your courseware – from the original tools, such as Articulate Storyline or Presenter, Adobe Captivate, or other tools – converting the final published output to HTML5 can be a fairly straightforward effort.
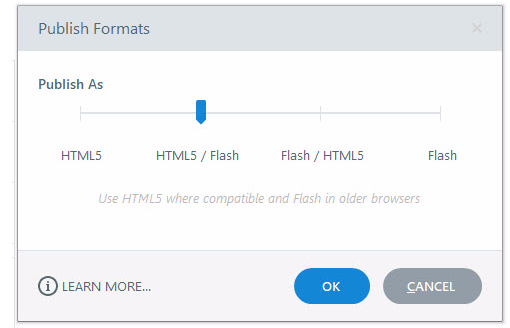
Basically, upgrade the source files to the latest release and publish the course out in HTML5 format. Some of the authoring tools, like the latest Articulate products, have the ability to publish as HTML5 with Flash fallback or Flash with HTML5 fallback for systems that still support Flash or don’t yet fully support HTML5.
The conversion process typically allows you to retain all the original graphics, animations, audio and videos, as well as most if not all of the interactivities. Some clean up and re-assembly may be needed to polish things up, depending on how old the original courseware is. Occasionally, we’ve found that we need to upgrade extremely old courseware through several interim versions of the authoring tool software to get it to the latest version of the tool. And sometimes we need to do things like re-sync audio narration or re-apply fonts and other styling.
But in general, when you have the original source files, conversion to HTML5 is typically a rapid and inexpensive production process.
When You Don’t Have the Source Files
As an e-learning vendor, at the end of a project we always deliver the final source files to our clients, either to fulfill contractual obligations, or because our clients have wished to be able to maintain and update the courses themselves. But some companies find they no longer have access to the original vendor who developed a course, the vendor didn’t provide them with the source files upon completion, or they simply can’t locate the up-to-date source files.
Converting a course from Flash to HTML5 without the original source files is definitely a more elaborate and time-consuming effort. But keep in mind that the content development, instructional design, graphic design and other aspects of the original project don’t need to be redone, which can represent 50-75% of the original project cost and effort. Also, review processes will likely be streamlined, because you have a known baseline course to start from. Further, there are many steps one can take to minimize the pain and expense of the endeavor.
We’ve found that the best first course of action is to document the course in preparation for the conversion. We typically do this by creating a PowerPoint file with screen shots of every screen in the course – including pop-ups, rollovers, question feedback, etc. We also urge our clients to take the opportunity to revise and/or update the course content – now is a great time to do so (and we’re happy to help there as well). See below for some specific pointers there.
We can often grab suitably high-resolution visuals from the original course and edit these to use in the updated version, and we can frequently extract MP3 audio files, as well as SWF, FLV and MP4 video files, among other media formats, directly from the original published course. These can be converted if necessary and retained in the updated, converted course.
Occasionally we will revert to the original course storyboards or scripts to extract text content, however we need to be very careful in doing this as the storyboards don’t always reflect the most up-to-date version of the course.
An Opportunity to Revise and Update the Course

As mentioned above, now is a great time to update the course, and that can be for any number of reasons:
- Apply the company’s new branding or “look”
- Update scenarios and cases with more recent examples
- Update policies, procedures, dates or any content
- Improve any sections that have been problematic for learners in the past
- Change photos and other graphics
- Fix broken external links
- Make the course responsive or reformat it for mobile delivery
- Make the course accessible if it didn’t already support a broad range of learners
- Break apart larger courses into smaller chunks – or microlearning modules
- Etc.
All of these kinds of changes can be documented in the PowerPoint file you created with screen shots from the course, but another great tool we’ve used – when we have access to the published SCORM or AICC ZIP package – is ReviewMyElearning (www.ReviewMyElearning.com) – which lets us view the course and easily enter comments on a screen-by-screen basis. The comments can be checked and further commented on by other reviewers as well as by developers and testers.
And if you are revising or updating the course, we recommend that you complete the conversion first, ensuring that things have converted properly, and then implement the changes.
Planning for Maintenance & Updates in the Future
We also recommend taking the opportunity to update the module using a tool set and approach that will make it possible to maintain it easily in the future, whether for subsequent content revisions or to publish with new settings, resolutions or for different platforms.
And make sure that if you are working with an outside vendor they deliver the final source files to you, and that you have clear plans on where you’re storing those source files!
Tools for Automatically Converting Flash to HTML5

Wishful thinking. There aren’t any. As soon as HTML5 landed on the scene, a number of software companies announced tools to help automate the conversion process of Flash and ActionScript programming to HTML5 and Javascript (most notably Google’s “Swiffy”) but all have been discontinued and did little more than extract the image elements.
And with the unique nature of e-learning interactivity, LMS integration, and the myriad of other complexities, these tools were really only designed to handle specific technical requirements and were not the kinds of general-purpose tools that would help with legacy e-learning courseware conversion.
In Conclusion
If you have legacy Flash-based courses and are considering upgrading and/or updating them to continue their use or enable them to play on tablets and mobile devices, don’t wait too much longer to come up with a plan. There are ways to make it a relatively pain-free endeavor.
We’ve got a lot of experience converting legacy courses to HTML5 and are happy to discuss your needs, offer suggestions, and assist if you want help.