Is Flash Really Dead??? And What’s a Learning Department to Do About It?
It’s now more than seven years since Steve Jobs made the case that Flash was an outdated web technology and would not be supported on Apple iOS devices. Over the past year, companies like Google, Facebook and others have begun blocking Flash from their browsers and platforms unless users specifically opt in to enable Flash content and Microsoft and others are following suit. And in July of this year, Adobe announced that it would officially end all development and support for the Flash Player at the end of 2020.
Some Useful Pointers for Converting Legacy Flash Training

Informed companies developing e-learning courseware now are – typically – already developing their courses with newer tools that will allow them to play on tablets and mobile devices without Flash. Yet many companies still have libraries comprised of scores or even hundreds of legacy custom and off-the-shelf Flash-based e-learning courseware that are already being impacted, and ultimately will cease to function completely. But even if your company only has a small number of Flash-based legacy courses, you need to start preparing now to bring your courseware up to date.
Overview
How can you tell if some of your older courses were Flash-based? Here are two simple tests:If the course(s) were developed before 2013/2014 and included audio, video, animation and interactivity, they undoubtedly included Flash components.If you’re able to look at the published courseware files and see files with “.swf” extensions among the folders, the course(s) included Flash components.Here are some tips for transitioning those legacy Flash courses to the newer web technologies.
In a nutshell, Flash was a very powerful, but older technology used to create interactivity, animation and video in e-learning programs and web sites. Modern browsers are abandoning it, so e-learning content developers need to convert their Flash-based courses to new formats. Think of it as converting your VHS tapes to CDs, or better still, to digital formats. It takes a bit of work, and Illumina can help you make that happen.
HTML5

A number of web technologies have appeared and are evolving to take over the place of Flash; most notably HTML5, the fifth and latest generation of the Hypertext Markup Language and basic foundation of the web page. HTML5 is actually made up of three components: HTML, which defines the structure of the page; Cascading Style Sheets (CSS), which define the presentation; and JavaScript, which allows for motion and interactivity.
There are other technologies as well, but in this blog article we’ll focus on HTML5, which is being adopted by the greatest number of e-learning authoring tool providers.
Articulate Studio and Storyline 360, Adobe Captivate, Trivantis Lectora, Techsmith Camtasia, iSpring Suite, DominKnow Claro and other leading elearning tools are all focused on HTML5 publishing, and the updated versions of these tools provide the ability to easily publish courses in HTML5. HTML5 allows e-learning applications to play on tablets and mobile devices and browser support for HTML5 has become increasingly stable.
Best Case Scenario: You Have the Source Files

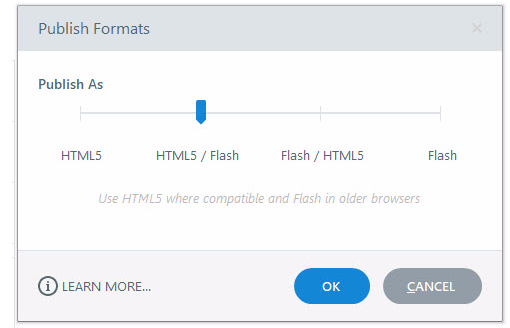
When you have the original source code files for your courseware – from the original tools, such as Articulate Presenter or Storyline, Adobe Captivate, or another tool – converting the final published output to HTML5 can be a fairly uncomplicated effort.: Bbasically, upgrade the source files to the latest release and publish the course out in HTML5 format. Some of the authoring tools, like the latest Articulate products, have the ability to publish as HTML5 with Flash fallback or Flash with HTML5 fallback for systems that still support Flash or don’t yet fully support HTML5.
The conversion process typically allows you to retain all the original graphics, animations, audio and videos, as well as most if not all of the interactivities. Some clean up and re-assembly may be needed to polish things up, depending on how old the original courseware is. We’ve found that we’ve needed to upgrade multiple version levels of the software to upgrade to the latest version. And sometimes we need to do things like re-sync audio or re-apply fonts.
When you have the original source files, conversion to HTML5 is typically a straightforward, rapid and relatively inexpensive production process.
When You Don’t Have the Source Files
As an e-learning vendor, at the end of a project we always deliver the final source files to our clients, as sometimes they’ve gone on to maintain and update the courses themselves, or just to fulfill contractual obligations. But some companies find they no longer have access to the original vendor who developed a course, the vendor didn’t provide them with the source files upon completion, or they can’t locate up-to-date source files that correspond to the course.
While a conversion project without the source files is definitely a more elaborate and time-consuming effort, keep in mind that the content development, instructional design, graphic design and other aspects of the original project don’t need to be redone, which can represent 50-75% of the original project cost. Further, there are many steps you can take to minimize the pain and expense of the endeavor.
We’ve found that the best first course of action is to document the course in preparation for the conversion. We typically do this by creating a PowerPoint file with screen shots of every slide in the course – including pop-ups, rollovers, question feedback, etc. We also urge our clients to take the opportunity to revise and/or update the course content – now is a great time to do so. See below for some pointers there.
We can often grab visuals from the original course and edit these to use in the updated version, and we can frequently extract MP3 audio files, as well as SWF, FLV and MP4 video files, among other media formats, directly from the original published course. These can be converted if necessary and retained in the updated, converted course.
Occasionally we will revert to the original course storyboards or scripts to extract text content, however we need to be very careful in doing this as the storyboards don’t always reflect the most up-to-date version of the course.
An Opportunity to Revise and Update the Course

As mentioned above, now is a great time to update the course, and that can be for any number of reasons:
- Apply the company’s new branding or “look”
- Update scenarios and cases with more recent examples
- Update policies, procedures, dates or any content
- Improve any sections that have been problematic for learners in the past
- Change photos and other graphics
- Fix broken external links
- Make the course responsive or reformat it for mobile delivery
- Break apart larger courses into smaller chunks – or microlearning modules
- Etc.
All of these kinds of changes can be documented in the PowerPoint file you created with screen shots from the course, but another great tool we’ve used – when we have access to the published SCORM or AICC package – is ReviewMyElearning (www.ReviewMyElearning.com) – which lets us view the course and easily enter comments on a screen-by-screen basis. These can be checked and added to by other reviewers and by developers and testers. If you are revising or updating the course, we recommend that you complete the conversion first, ensuring that things have converted properly, and then implement the changes.
Planning for Maintenance & Updates in the Future
We also recommend taking the opportunity to update the module using a tool set and approach that will make it possible to maintain it easily in the future, whether for subsequent content revisions or to publish with new settings, resolutions or for different platforms. And make sure that if you are working with an outside vendor that they deliver the finished source files to you.
Tools for Automatically Converting Flash to HTML5

This is wishful thinking – there really aren’t any that provide significant help. Over the past several years, a number of software companies have announced tools purportedly to help automate the conversion process of Flash and ActionScript programming language to HTML5 and Javascript, but some have already been discontinued (most notably Google Swiffy) and others aren’t actively being pursued. Plus, with the unique nature of e-learning interactivity, LMS integration, and the myriad of other complexities, these tools are really only designed to handle specific technical requirements and are not the kinds of general purpose tools that would help with legacy e-learning courseware conversion.
In Conclusion
If you have legacy Flash-based courses and are considering upgrading and/or updating them to continue their use or enable them to play on tablets and mobile devices, don’t wait too much longer to come up with a plan. There are ways to make it a relatively pain-free endeavor. We’ve got a lot of experience converting legacy courses to HTML5 and are happy to discuss your needs, offer suggestions, and assist if you want help.
Illumina on the Move!
We’ll be presenting at some upcoming conferences. Track us down and say hello if you’ll be there.
- February 12-14, 2018: Training Magazine Conference in Atlanta: On 2/13, Michael and Jean will be presenting Rubrics 101: Improving Participant Performance
- February 27, 2018: Training Magazine Online!: On 2/27, Michael and Jean will be presenting an online class on Working Out Loud: Lessons in Process Improvement and Collaboration, sharing our discoveries of the last year.
Interested in attending the Training Magazine Conference? Use our discount code TSP2 to save $250 on your registration!
Are your elearning results less than what you’d like them to be? Drop us a line, or give us a call, and let’s chat about it. Let our award-winning team help you create Good elearning. Done well.